Welcome to the Course!

If you haven’t yet enrolled in the course – enroll now on Skillshare!
Fusion 360 License and Download Instructions
Fusion 360 offers a free “Personal Use” license to all Hobbyists, as long as they aren’t making more than $1,000 with their use of the program.
Learn more about the 4 license types available for Fusion 360.
Snowman Reference Demo Image
The following snowman image will be used throughout the course as a “template”. I’ll walk you through step-by-step as you learn to trace the reference image using Fusion 360’s native sketch tools.

Reindeer SVG Demo File
After creating the Snowman Cookie Cutter we’ll take a look at a Custom Reindeer Cookie Cutter.
Because the reindeer outline is more complex, I’ll walk you through a way to insert an SVG design. The SVG will help speed up the process as you won’t need to re-create all the sketch geometry.
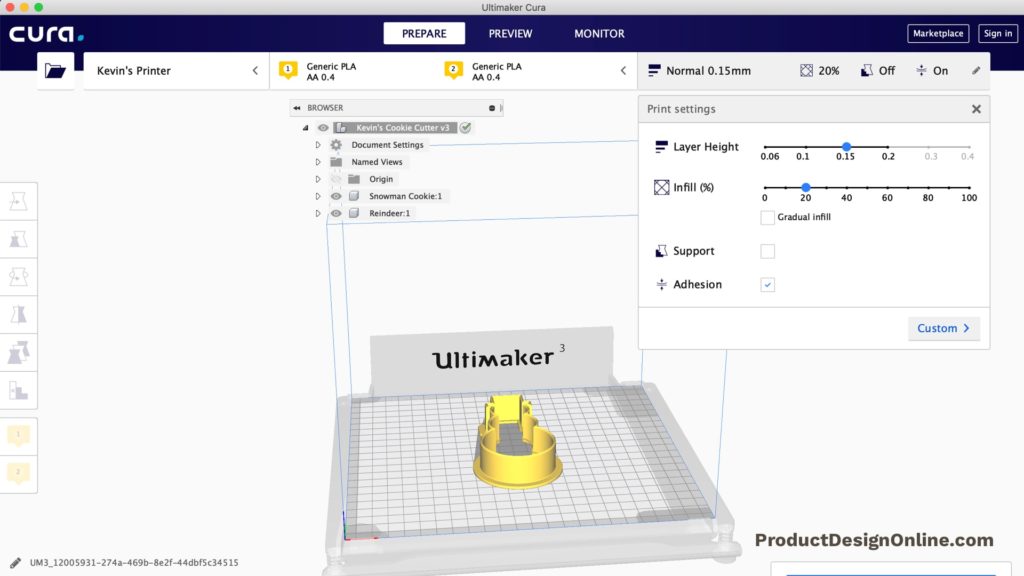
Recommended Print Settings

Nowadays, there are so many consumer-level 3D printers out there. With it, also comes a large number of slicing software options.
Ultimately, you’ll have to tweak your printer to get the best results. With that said, I’ve found that basic cookie cutters can be printed out just fine with the following settings:
- Layer height (normal) – 0.15
- Infill – 20% (you may need to increase this depending on your shape
- Support – shouldn’t be needed. Be sure to flip your cookie cutter upside down
- Adhesion – I prefer this, as it helps the top surface stick to the build plate. This really depends on your preference and printer.
Most cookie cutters will 3D print in about 2-6 hours. The time depends on your desired settings as well as the size and complexity of the cookie cutter.
Online Printing Services
Don’t worry if you don’t have access to a 3D Printer. There are a handful of online printing services that provide 3D Printing services.
Shapeways is my favorite of all the online printing service providers because they provide a plethora of material options.
The other option that I often recommend is 3D Hubs. 3D Hubs differs from Shapeways because they’re a marketplace where anyone with a printer can sign up to be a “vendor”. This provides many advantages and disadvantages.
Overall, 3D Hubs is a more affordable option when compared to Shapeways. However, you’re more likely to experience issues with 3D Hubs, especially if you’re looking for a pristine part.
Food Safe Filament
Many 3D printing materials are not food safe as they contain toxic chemicals. The risk of bacteria is also a concern, given that 3D prints often have “print lines” and areas where bacteria can build up.
Avoid ABS and other filaments that require higher heating temperatures, due to their chemical composition.
PLA and PETG filament is often referred to as the most food-safe materials.
You may also find it best to coat the final 3D print in a food-safe epoxy or silicone. This will make the cookie-cutter easier to clean while ensuring safer use.
Transcript:
Welcome & Course Overview
Hey there, I’m Kevin Kennedy and welcome to “Fusion 360: Designing Custom Cookie Cutters.” By the end of this class, you’ll know many of Fusion 360’s core features, by building your own custom cookie cutter that can be 3D printed.
[Video Bumper]
I’m a Product Designer and I run the Product Design Online Youtube channel where I share my knowledge of Fusion 360. I’ve been working in different CAD programs for over 10 years, including about 7 years in Fusion 360.
With that said, this class is for beginners or those with no previous Fusion 360 experience. This class is perfect if you have access to a 3D printer and you’re looking to utilize Fusion 360 to create your own custom cookie-cutters. If you don’t have access to a 3D printer, don’t worry, you’ll still learn a lot about Fusion 360. I’ll also be providing resources where you can have your design 3D printed for you.
Learning Fusion 360 is a critical step in being able to create your own unique cookie-cutter designs that you can use the next time you bake. Many creatives also find that they can sell their designs at local craft fairs or through an online marketplace, such as Etsy.
Throughout this course, we’ll take a look at two examples. First, we’ll create a simple cookie-cutter using Fusion 360’s native sketch features. Second, I’ll walk you through how to use an imported SVG file to create more advanced designs.
Before we get started, be sure to click the “follow” button that’s located just below my profile photo [show visual]. This will ensure that you receive notifications for important course updates as well as announcements when I release future courses.
Fusion 360 offers a free Personal use license for Hobbyists and creatives. To read the license criteria and download instructions, as well as some additional resources for this course, head to my website at ProductDesignOnline.com/24… that’s ProductDesignOnline.com/24 [two-four].
Last but not least, be sure to click on the class project tab that’s located underneath this video. Share an image or brief description of the cookie-cutter design you’re hoping to create. This will help me better understand your needs for future videos and I can even provide you with some tips for your particular project.
Navigating the Fusion 360 User Interface
Before we get started, I want to take a few minutes to discuss some key elements of the Fusion 360 user interface.
But first, let’s make sure that your settings match mine. I’ve recorded this course with the Fusion 360 default settings. If you’ve just downloaded and installed Fusion 360, then you’re all set and ready to go.
If you’ve already been using Fusion 360, then let’s restore your default settings to ensure they match mine. Select your username in the upper right-hand corner and click the preferences option. Within the preference dialog, you’ll want to select the “Restore Defaults” button in the lower lefthand corner.
We can then close out of the Preferences dialog.
Let’s now discuss the key elements of the user interface.
In the upper lefthand corner, you’ll see this grid icon. Clicking this icon will open up your data panel, where all of your files are saved. Within the data panel, you’ll be able to create folders to further organize your projects.
Just below the data panel, is the Workspace dropdown list. There are 7 workspaces in the commercial version of Fusion 360. Don’t worry, in this course, we’ll only need to look at the default of the Design workspace.
Next to the workspaces dropdown, we have the Fusion 360 toolbar. The toolbar contains tabs, which further organizes the features by common sections. In this course, we’ll mainly be using the Solid tab, which includes the tools for solid modeling.
I understand that it can be overwhelming looking at all of these tabs and features. However, don’t let this be a concern. I’ll be walking you through all the tools that you’ll need to know to create your cookie cutter.
Below the Toolbar is the Fusion 360 Browser. You can think of the Browser as your file’s structure. We’ll be talking about this more throughout the course.
The middle of your Fusion 360 is referred to as the Canvas window. This is where we’ll be drawing and creating your 3D model. While working with 3-dimensional models, you’ll find yourself needing to look at the model from different angles.
To reorient the model, you’ll be able to use the ViewCube in the upper-righthand corner. We can either select a face of the viewcube, to view the model from the corresponding face or perspective. Or we can simply click and drag on the viewcube to drag the model around.
While working on your model, you may decide you want to reset the view. To do this, we’ll simply click the “Home” icon, which appears to the upper left of the viewcube.
Last but not least, we have the timeline at the very bottom, which is currently empty since we haven’t started our model. Because Fusion 360 is a parametric modeling program, the timeline will record every feature or tool that we use. This means that we can edit features and change their values or dimensions at any time. We can even reorder the features in the timeline if we change our minds on how the design should be built.
Again, I promise this won’t be as complicated as it sounds. I’ll be walking you through step-by-step – so let’s go ahead and start building a custom cookie-cutter!
Starting Your Custom Design
Before we do any design work, we’ll always want to save our design file. I’ll click the save icon in the upper lefthand corner. Within the Save dialog, we can then type out our file’s name. I’ll simply type out Kevin’s Cookie Cutter and I’ll click that blue “Save” button.
You’ll see that our file name now appears in the design tab, along with the version number. Each time that you make changes and click the save button, you’ll be able to save a new version, along with a version description.
The next step would be to choose our document units. In the Fusion 360 Browser, we’ll see a document settings folder. Within the folder, there will be a units option. Watch as I hover my mouse cursor over the units. The “Change Active Units” icon appears.
After selecting the icon, we’re able to change the units to our desired unit type. I’m going to create my design in mm, however, you’re free to select inches or whichever unit type you prefer. If you do change your unit type, just be sure to click the “OK” button to save them.
Before we insert a reference image, we’ll want to create a new “component”. A Component in Fusion 360 can be thought of as a unique part. You’ll want to create a new component for each individual part within a design. The advantage to components is that they’ll neatly group all of the relevant assets within our Browser tree.
I’ll select the assemble dropdown list and I’ll select “New Component.” In the dialog, I’ll type out “Snowman Cookie” for the name and I’ll click “OK.”
Notice how the component now appears in the Browser on the left-hand side.
The next step to creating your own custom cookie cutter would be to import a reference image. This image can be something you found on Google images or simply a picture of a sketch from your notebook. You’ll just need to make sure that you have a jpg or PDF file.
For this first cookie-cutter example, I’m going to use a snowman reference image. You can download the reference image on my website at ProductDesignOnline.com/24.
We’re going to attach the reference image to our design file so we can trace it.
To attach the image we’ll need to select the “Canvas” option in the toolbar, or from the “insert” dropdown list.
You’ll first want to select the image from your computer’s file folders. I’m going to select mine from my download folder.
We’ll then need to select a face that we want to place the image on. You’ll see that we have three origin planes or faces to choose from. These origin planes correspond to the coordinates and views of the viewcube.
I’m going to select the bottom XY origin plane, as I want the image to appears as it’s lying flat on a table. After selecting the face, we’re given several options that we can use to further define our reference image, including changing the opacity or flipping the image, to name a few.
We can also select the corner scaling icon and drag it to the right, to increase the size of the image. I’m going to increase the size so it’s easier to work with, then we’ll calibrate the image to the exact dimensions.
For now, let’s click the “OK” button.
As I mentioned earlier in this course, our Bowser acts as our file’s structure. Now that we’ve added a canvas or reference image, you’ll see we have a canvas folder in the Browser.
If we toggle open the canvas folder, we’ll see the attached snowman image. From here, I’ll right-click on the image and I’ll select the calibrate option.
The calibrate option lets us determine the image size by selecting two points before defining the distance between the two points. First, however, I’m going to select the top face of the viewcube, to look directly at the image.
You can also use your mouse’s scroll wheel to zoom in and out.
I’m going to select the bottom of the snowman for the first point. I’ll select the top of the snowman’s hat for the second point.
You’ll then see that we’re given a dimension input field. This is where you can define the overall size of your cookie cutter. I want this to be about 100mm tall, or approximately 4 inches. After typing out 100mm, I’ll hit the enter key on my keyboard and the image will be resized accordingly.
I’m also going to reposition the image, so the bottom aligns with the center origin point. I’ll right-click on the image in the browser and I’ll select “Edit canvas”. Then, I’ll simply click and drag the planar direction icon, which is this center square, and I’ll reposition the image so that the center origin point appears to be centered with the bottom.
Once the image is in the correct position, I’ll click the “OK” button.
We’re now ready to start sketching out our design.
Sketching Your Custom Design
The most common workflow in Fusion 360 is to create 2-dimensional sketches, which we can then turn into 3-Dimensional shapes.
Fusion 360 offers many preset shapes and types of sketch geometry. These will help us quickly create our 2-dimensional sketches.
Looking at the snowman image, we can see that our snowman can be re-created with some circles and some rectangles.
To access our sketch tools we’ll first need to use the “Create Sketch” feature, which is located in the toolbar, or the create dropdown list.
Selecting “Create Sketch” will prompt us to once again choose an origin plane to create our sketch on. We’ll want to create our sketch on the same plane as the reference image, so I’ll select the same XY origin plane.
Notice how the Sketch toolbar now appears while we’re in an active sketch environment.
You’ll see that we are presented with several sketch shapes in the toolbar. There are also some additional sketch shapes under the create dropdown list.
The first thing I’m going to do is sketch a straight line up the middle of the snowman, which we can then use to reference, ensuring the circles and rectangles are all center-aligned.
I’ll select the line command in the toolbar and I’ll select the origin point. I’ll then click at the top of the snowman at 100mm. Because we’re just using this line for reference purposes, we can turn this into a construction line. I’ll select the line and I’ll select the construction button in the sketch palette.
Notice how the line is now a dashed line to represent it is a construction line.
I’ll now start the first circle by activating the center-circle from the toolbar.
We’ll then want to click on the straight reference line, at the approximate center of the circle. Remember that we’re using this reference image as a way to trace our design. Our sketch doesn’t have to line up perfectly with the image.
As I drag the mouse cursor out, you’ll see that we’re given a dimension input field. At this point, we can either guess the size, clicking near the reference edge, or we can type out an exact distance. For example, I’ll type out 48mm and I’ll click to place the circle.
The circle tool then remains active, as all commands do, until you hit the escape key on your keyboard or you switch to another command.
As I go to draw the second circle, you’ll see that it may be tricky to select the line, as my mouse is wanting to snap to the grid. We can always turn off the “snap” option in the sketch palette to avoid snapping to the wrong place.
For the second circle, I’m going to click and drag and I’ll type out 32mm for the diameter.
If you click in the wrong place you can hit the escape key, and simply re-select the center circle.
For the third and final circle, I’ll enter a diameter of 25mm.
Now that our three circles are complete, we’ll need to draw the two rectangles.
I’ll select the rectangle tool in the toolbar. However, the rectangle in the toolbar is the two-point rectangle. Instead, I would like to use the center rectangle feature, so I can start it from the same centerline.
To switch to the center rectangle, we can select that option in the Sketch palette.
I’ll simply click to place the rectangle’s center point and I’ll drag out with my mouse.
Remember that you can zoom in and out on your design to make it easier to work with.
For the rectangle, I’ll type out 4mm for the height. I’ll then hit the tab key, which locks the height in place and switches the input to the width. For the width, I’ll type out 30mm before clicking to place the rectangle.
For the second rectangle, I’ll type out the width of 20mm. I’ll hit the tab key to lock the width in place before typing out a height of 14mm.
Because we’re done using the rectangle command, we can hit the enter key, which will place the rectangle and clear out the command.
We now have our basic sketch geometry set up.
Watch as a hover over each section of the snowman. You’ll notice that it highlights individual sections, where we have closed geometry.
For a basic cookie-cutter, we’re only concerned with the outside perimeter. Therefore, we’ll want to clean up our sketch with the trim tool.
You’ll find the trim tool under the modify dropdown list, or by selecting the scissor icon in the toolbar.
With the trim tool active, we can simply click and drag across the inner sketch geometry, or we can select items one by one to delete them. Notice how it will show you a preview in red, so you’re aware of what part will be trimmed away.
After everything is trimmed, we can hit the escape key to clear all commands.
I’ll click on the snowman once again. Notice how this time we have one nice and clean profile shape, that only includes the outer perimeter.
There’s one last thing that we need to do with our sketch before we can turn this into a 3-dimensional object.
We’ll want to define our thickness of the cookie cutter. To create the thickness, we’ll use the offset tool, which is located under the modify dropdown list.
The first item with the Offset tool is to define our sketch curves. We simply need to select our sketch geometry outline.
You’ll want to make sure the “chain selection” option is on. This will ensure that all touching pieces of geometry are selected with one single mouse click. Otherwise, you’ll have to select them all one-by-one.
We can then type out the desired thickness. I’ve found that 3D Printed cookie cutters work well when they are between 2 and 3mm in thickness.
I’ll type out 2mm.
Lastly, we’ll want to make sure our thickness is on the outside of our shape. If the red preview lines are on the inside, then we can simply click the “flip” button to move them to the outside. Then, we can click the “OK” button.
We now have our closed profile shape, as in, our shape is completely closed all the way around. A closed profile shape is required to turn a 2-dimensional sketch into a 3-dimensional solid body.
Extruding Your Custom Design
We’ll use the “Extrude” feature to turn this sketch into a 3-dimensional solid.
If you’re still in an active sketch, then you’ll want to click the “Finish Sketch” button in the toolbar.
We can then activate the extrude command in the toolbar, or from the “Create” dropdown list of the solid tab.
Once the Extrude command is activated, you’ll need to select the profile that you want to turn into a 3D body. In our case, we’ll select the outer profile.
If I look at the model from the home position, you’ll see that we can simply drag the blue directional arrow, to increase or decrease the height.
We can also type out the height under the distance input field of the Extrude dialog. For the height of this cookie cutter, I’ll type out 20mm.
We can then click the “OK” button to confirm the extruded body.
Now that we no longer need our reference image, we can hide the image by selecting the Canvas folder’s eyeball icon, in the Fusion 360 Browser.
Creating a Flat Top
Let’s create a flat area on the top, to make this cookie-cutter more ergonomic.
Once again, we’ll use the sketch offset tool. This time, I’ll activate the offset tool with the keyboard shortcut letter “O,” as in Oscar.
We then need to define our sketch plane. We want the extra surface area on the top where the user’s hand would go, so I’ll select the top surface.
Notice how Fusion 360 automatically re-orients the view so we’re looking directly at the sketch.
I’ll now select the outer geometry. For this offset, I’ll type an offset distance of 5mm and I’ll click “OK”.
I’ll then right-click to select “Repeat offset”. This time, I’ll offset the inner geometry 2mm, making sure to hit the flip button so the geometry is on the inside.
After clicking “OK,” we can select “Finish Sketch” in the toolbar.
We’ll need to activate the extrude command again. This time, we’ll need to select all three of the closed profiles.
I’ll look at the model from the home position and I’ll type out 2mm for the thickness. Before clicking “OK,” you’ll also want to make sure that your Extrude operation is set to “Join”. This will ensure that this new extrusion joins the 3D body below it, resulting in one solid body.
Looking at the model, we have the basic requirements for a cookie-cutter.
Let’s take this a step further by rounding over some of the sharp edges, making this even more user-friendly.
To round over edges, we will need to use the “fillet” command. The fillet command can be found under the modify dropdown list, or with the keyboard shortcut letter “F,” as in Foxtrot.
We’ll want to rotate the model around as we select all of the edges that stick out, especially these sharp ones.
Once they’re selected, I’ll type out 4mm for the fillet radius. As you’ll see, this adds a nice smooth round over to the sharp edges. I’ll click the “OK” button to confirm this fillet.
We may also want to add fillets to the side edges of the top, so that’s nice and smooth as the user pushes their hands down.
I’m going to select the top face of the model, I’ll hold down the shift key, and I’ll use the viewcube to look at the underside, where I’ll then select the bottom face.
With these two faces selected, I’ll hit the keyboard shortcut letter “F” for the fillet command. This time, I’ll type out 0.5mm for a very subtle rounded edge and then I’ll click “OK”.
Sharpening the Cookie Cutter
I’ve found that a 2mm thick 3D print works fairly well cutting into a soft dough. However, some users are more enticed to sharpen the edge of their cookie-cutter, which can be quite helpful if they’re working with tougher or thicker doughs.
To create sharper edges, we can use the chamfer tool, which lets us create a sloped edge.
The chamfer tool is applied similarly to the fillet tool.
I’ll use the viewcube to look at the bottom of the cookie cutter.
We’ll first activate the chamfer tool from the modify dropdown list. Once activated, we’ll need to select all of the edges. Even with the “Tangent Chain” option selected, we may have to select objects one-by-one. Ultimately, this depends on your shape and how the surface geometry was created.
After everything is selected, I’ll type out 1mm for the distance.
Notice how this applies a nice sharp edge to the bottom. Feel free to adjust the chamfer distance based on your desired sharpness or the thickness that you applied to the original offset.
Complex Designs: Importing SVG Files
We’ve taken a look at creating sketch geometry within Fusion 360. However, there will be times where you’ll want to create a cookie-cutter from a logo or custom design that you’ve already created or downloaded.
If that is the case, be sure to have an SVG file, as jpg and PDF files won’t work with this workflow. The SVG file should also be scaled to the desired size of the cookie cutter.
If you don’t have an SVG file just yet, then you can still follow along using my demo file.
The demo file can be found at ProductDesignOnline.com/24.
Let’s first create a new “component” to group all of the files under. I’ll right-click on the file name in the Browser, and I’ll select “new component”.
For the component name, I’ll type out “Reindeer” before clicking “OK”.
Notice because my Reindeer component is active, the Snowman component is grayed out. We can also hide the component, so it’s completely out of the way, by selecting the corresponding eyeball icon.
We’re now ready to insert the custom SVG.
I’ll select the insert dropdown list, where we’ll find the “Insert SVG” option. Similar to the Canvas option, we’ll need to first select a plane. Once again, I’ll use the bottom XY origin plane.
Then, I’ll select the SVG file from my downloads folder.
As I mentioned earlier, you’ll want to scale the SVG to the correct size beforehand, as the SVG options are quite limited within Fusion 360. There’s no way to calibrate the SVG like the attached reference images.
However, you can flip the SVG in each direction if needed.
Once your SVG looks correct, simply click the “OK” button to place the file.
The SVG file will automatically create sketch geometry and it will be locked by default. Any time you see green sketch lines, that means they’re locked and can’t be moved.
If we drag over the entire sketch, we can click the fix/unfix constraint icon, to unlock the sketch geometry.
At this point, we can use the offset command to create a 2mm offset on the outer side.
We can then use the extrude command to create this cookie cutter’s body. I’ll extrude this 20mm.
This is a much more efficient way to create complex designs. We were able to re-create this shape in a few simple steps. As you can imagine, this would take quite some time if we drew this shape using Fusion 360’s native sketch tools, as we did with the snowman example.
However, I should warn you, that SVGs can also make adding fillets and chamfers a bit more challenging. You’ll find that the surface of your 3D solids will have extra faces due to how the imported geometry is created.
At this point, you’ll simply need to finish up the cookie-cutter by following the same steps as outlined in the last two videos.
Testing your Design
One benefit of creating your design in a 3D modeling program is the fact that we can digitally check our design before we go to 3D print it. This can save a lot of time and frustration, and even wasted filament.
I’m going to hide the Reindeer component and I’ll re-activate the snowman component.
What we’ll want to do is create a simple box, which will represent some rolled out dough.
I’m going to activate the “Box” command from the create dropdown list. I’ll then click on the bottom XY origin plane.
Where we click is not super important, however, I’m going to click in the lower left and then I’ll click on the opposite corner, making sure to encompass the entire cookie cutter.
I’ll look at the model from the home position. I’ll type out 4mm for the distance and I’ll make sure the operation is set to “New body” as we don’t want this body to join the cookie cutter.
We’ll now use the “Split Body” command to cut the shape away from the digital dough.
The Split Body command can be found under the modify dropdown list. After it’s activated, we’ll first need to select the body to Split. In this case, we’ll need to select the dough.
We then need to select the Splitting tool. Our splitting tool, or cutting tool, is the cookie cutter.
After selecting the cookie-cutter body, where the entire body is highlighted in red, we’ll click “OK”.
After the Split Body command processes the split, we’ll need to toggle open the bodies folder, within our component. We can select the eyeball to hide the cookie-cutter body, and now we can see the result of our cookie cutter.
This is a super simple and effective way to check your cookie-cutter design before exporting the file for 3D Printing.
Exporting for 3D Printing
Now that our cookie cutter is complete, we’re ready to export the design for 3D printing.
But first, I would appreciate it if you would pause this video and take 60 seconds to leave a review for this course! Simply click that review tab just below this video and click the “leave review” button. Select a couple of quick answers and you’re done.
[Pause and Leave Review Screen]
To export the cookie-cutter design, we’ll need to make sure our cookie-cutter bodies are visible and that the digital dough body is set to hidden.
I’ll then right-click on the component in the Browser. From here, we’ll select the option “Save as STL”.
You can then select the solid body if it’s not already selected.
At this point, we have two choices. First, you can save the STL File directly to your local computer by simply clicking the “OK” button, naming your file, and clicking the blue “Save” button.
The second route is to send your STL file directly to your 3D printer’s slicing software. To do this, we’ll need to select the checkbox for “Send to 3D Print Utility”. You’ll then be presented with a list of options.
For example, I’ll select Cura, which is my slicing software of choice. After selecting your print utility, you’ll then need to click “OK”.
The Print Utility does need to be open beforehand, as Fusion 360 cannot open the other program for you. However, you’ll see this streamlines the process and the model is automatically opened in Cura and ready to be set up for printing.
I’m not going to cover the 3D print settings in this video, as they differ from printer to printer. However, I will be putting my recommended settings on this course’s resource page at ProductDesignOnline.com/24.
I’ll also be placing links to Shapeways, which is an online 3D printing service where you can order custom 3D prints with a food-grade filament.
When you go to print this out, make sure you reorient the model so that the flat edge is on the surface of the print bed, while the sharp edges are sticking straight up.
Conclusion and Next Steps
First, I want to congratulate you on finishing the course! If you’ve successfully printed out your own cookie-cutter design, then let me know by uploading a photo of it to the “Projects” tab, which is just below this video.
You can also comment any project questions or roadblocks that you encounter in the Community discussion tab. Don’t hesitate to ask any Fusion 360 questions on the discussion forum. If the question hasn’t been answered, then chances are someone will have the same questions as you – so ask away!
Leave a Reply